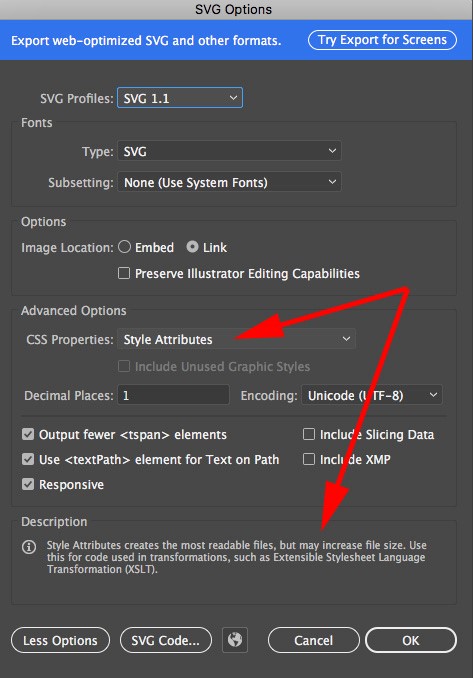
When creating SVGs in Adobe Illustrator, pay particular attention to the CSS Properties settings under the Advanced Options. Setting this value incorrectly can lead to LaserWeb 4 not recognizing your color pallet when setting up your CAM operations.
The correct setting is to use Style Attributes. This will include the color information in the SVG and will allow LW4 to function as described in the CAM articles for filter fill and filter line.
Example 1: Style Attributes


In this example, the SVG code generated by Adobe Illustrator stores all the style information for each object/shape/path directly into its specific code. This does allow you to utilise the full features of LaserWeb4.
Style Attributes version imported into LaserWeb4

As you can see now, the SVG file's colours have been loaded into LW4. The Filter Fill/Stroke options are fully available now that we have changed the method in which Adobe Illustrator is describing the objects/shapes/paths. This is the desired result.
We can now fully utilise LaserWeb4's features our Adobe Illustrator created SVGs.
